环境准备
自定义面板制作需要服务端与本地配合,用到如下脚本:
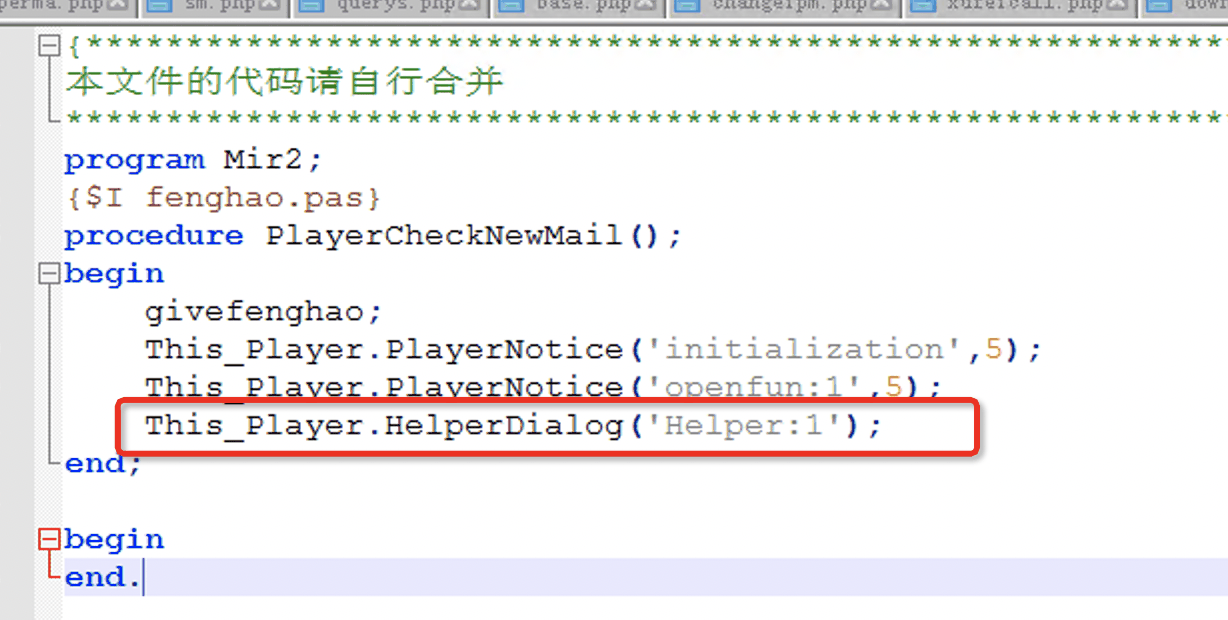
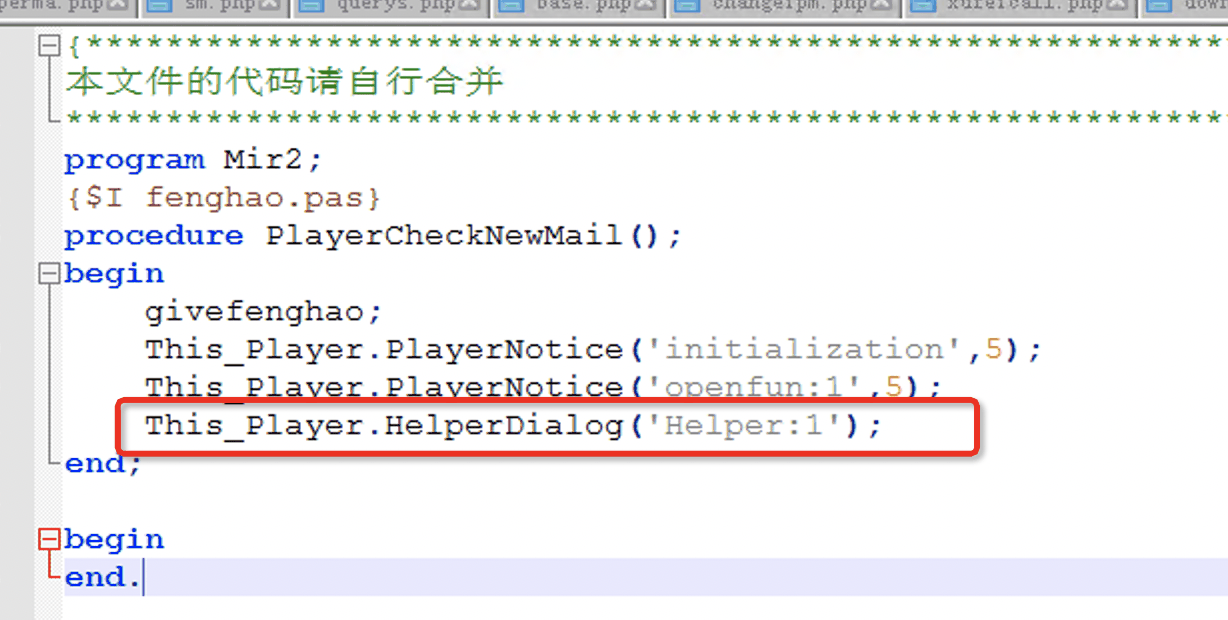
HelperQuest.pas
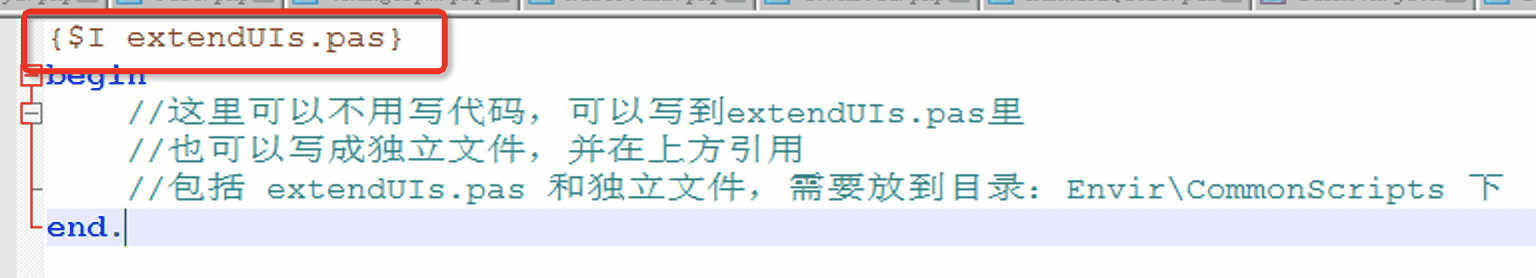
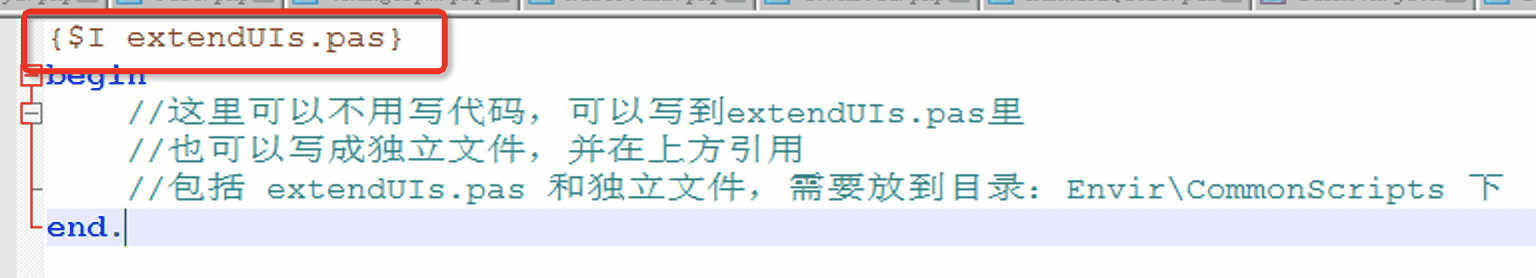
ExtendUIs.pas
同时,需要在RunMailQuest.pas 中开启自定义命令开关,否则无法生效

需要加上这句话才能生效。
HelperQuest.pas 需要引用 ExtendUIs.pas,如下图:

同时,ExtendUIs.pas 这个文件,需要拷贝到 CommonScripts 目录下
制作步骤
1、创建JSON:每个自定义面板,都需要配套一个json文件,json文件中,必不可少的需要包含 CM、Bg、Exit 三个元素。 其他内容元素看自己的写法,可以写到json里,也可以后期通过命令增加。
如下json案例:
JavaScript
{
“panel” :
[ — 这个必备,不能删
“CM:@loadcb”, — 这是通讯函数,写到extendUIs.pas里的。也可以自己创建一个pas函数,单独放到commonscripts,但需要在helperquest里引用
“Bg:sz:15”, — 这是背景图,以及下面的自定义内容,可以根据面板需求写
“Exit:sz:17:17:654:43”, — 这个是退出按钮,
“1:Img-name1:sz:6:511:182”, — 这个是一张图片的自定义,1 表示显示,Img表示元素类型,-name1 表示这个元素的名称。 可以根据这个元素名称去更新这个元素,或者隐藏这个元素。隐藏方式: PlayerNotice(‘CDTP:panelname=0:Img-name1’,5);
]
}
比如这样的json内容,存储为json文件,放到补丁中更新。比如存储为 “kuangbao.json”
2、实现服务端通讯函数:写到extendUIs.pas里的。也可以自己创建一个pas函数,单独放到commonscripts,但需要在helperquest里引用。
比如,此案例中,直接写到 extendUIs.pas 里:
Fortran
//对应客户端的通讯函数
procedure _loadcb;
begin
This_Player.PlayerNotice(‘客户端打开了一个窗口’,5);
end;
3、添加顶部按钮:修改 mainsetting.json 配置文件即可。
Fortran
“hiddenablePanels” : [
{
“这个配置是坐标,不要删,用于调整伸缩区域位置” : 0,
“startPos_x” : 250,
“startPos_y” : 64,
“space_x” : 75
},
{
“key” : “link”,
“line” : 1
},
{
“key” : “btnPanelShop”,
“line” : 1
},
{
“jsonFile” : “kuangbao”,
“jsonID” : “kb”,
“key” : “kuangbao”,
“name” : “狂暴模式”,
“desc” : “可以开启狂暴模式,增加属性”,
“line” : 2
}
],
对于自定义类按钮的添加,配置方式需要特别留意的参数如下:
jsonFIle 填写生成的自定义面板json文件名
jsonID 这个是面板id,非常重要,是用于通过服务端动态更新下发命令时的唯一标志,你可以理解为就是面板id名称
key 这个是面板icon文件名,默认放到 panel-icons 目录下
name 面板名称
desc 面板描述
line 表示显示在顶部第二行,1 表示第一行(默认)
4、动态刷新面板:支持通过服务端下发动态刷新面板内容,通常使用 PlayerNotice 即可。如下代码:
Fortran
//对应客户端的通讯函数
procedure _loadcb;
begin
This_Player.PlayerNotice(‘客户端打开了一个窗口’,5);
This_Player.PlayerNotice(‘CDTP:kb=1:Img-name1:sz:7:511:182’,5);
//把狂暴图片从 6 更新成 7
end;
CDTP 是消息头,表示更新动态面板的内容,kb 表示需要对哪个面板做更新
 无忧博客
无忧博客